

ไฟล์ WebP เป็นไฟล์รูปภาพแบบใหม่ที่พัฒนาโดย Google ออกแบบมาเพื่อการใช้งานบนเว็บไซต์โดยเฉพาะ มีขนาดไฟล์ที่เล็ก รองรับภาพเคลื่อนไหวเหมือนไฟล์ GIF และการโปร่งใสเหมือน PNG

ไฟล์รูปภาพที่เราใช้งานกับในเว็บไซต์นั้นมีหลายชนิด ที่เราคุ้นเคยกันดีก็จะมี JPEG , PNG และ GIF ซึ่งก็พอจะรู้ขัอดีของไฟล์ภาพแต่ละนามสกุลกันดีอยู่แล้ว JPEG นั้นเป็นไฟล์ที่นิยมกันมาก ๆ สำหรับภาพถ่ายและภาพกราฟฟิกออนไลน์เพราะมีขนาดไฟล์ภาพที่เล็ก ส่วน PNG นั้นเป็นไฟล์ที่ค่อนข้างอเนกประสงค์ ไม่สูญเสียข้อมูลระหว่างการบีบอัด ที่สำคัญรองรับควางโปร่งใสอีกด้วย แต่ถ้าต้องการสร้างภาพเคลื่อนไหวที่เรียบง่ายนั้นไฟล์ภาพประเภท GIF นั้นรองรับการใช้งานประเภทนี้ได้เป็นอย่างดี
แต่ทั้งหมดที่กล่าวมานั้นยังไม่เพียงพอครับ เพราะว่าไฟล์แต่ละประเภทยังมีขนาดไฟล์ภาพที่ใหญ่อยู่ ทาง Google จึงได้พัฒนารูปแบบไฟล์ประเภทใหม่ขึ้นมา ซึ่งเป้าหมายคือเพื่อรองรับการโหลดไฟล์ที่เร็วขึ้น โดยเฉพาะการใช้งานภาพกราฟฟิกในเว็บไซต์นั้นต้องการไฟล์ที่มีขนาดเล็กโหลดเร็ว ๆ และต้องรองรับการใช้งานที่หลากหลาย ไม่ว่าจะเป็น Animation และ ภาพที่โปร่งใสได้
Google ได้เปิดตัวไฟล์ภาพแบบ WebP ตั้งแต่ปี 2010 ซึ่งเป็นรูปแบบรูปภาพแบบใหม่ ที่ออกแบบมาเพื่อการใช้งานบนเว็บไซต์โดยเฉพาะ เพราะเราจะได้ไฟล์ภาพที่ยังคงมีคุณภาพ แต่ขนาดไฟล์เล็กลง ซึ่งจะทำให้เว็บโหลดเร็วขึ้น
การบีบอัดรูปภาพแบบไม่สูญเสียคุณภาพ WebP จะมีขนาดไฟล์ที่เล็กกว่า PNG ถึง 26% และเล็กกว่า JPEG กว่า 25 – 34%
เมื่อได้ขนาดภาพที่เล็กลงมาดขนาดนี้ก็ย่อมส่งผลให้หน้าเว็บของเราโหลดเร็วขึ้น ผู้ใช้งานหน้าเว็บก็ได้รับประสบการณ์ใช้งานที่ดี
หากต้องการอ่านข้อมูลเกี่ยวกับ WebP เพิ่มเติมสามารถอ่านได้ที่บล็อกของ developers.google หัวข้อ WebP รูปแบบรูปภาพสำหรับเว็บ
ถึงแม้ว่าไฟล์รูปแบบใหม่นี้จะมีข้อดีหลายอย่าง แต่ก็มีข้อเสียเหมือนกัน เรามาดูกันว่ามีข้อดีข้อเสียอะไรบ้าง
โดยส่วนตัวผู้เขียน เมื่อชั่งน้ำหนักดูแล้ว ข้อดีนั้นมีมากกว่าข้อเสีย (ได้มากกว่าเสีย) เพราะว่าจุดประสงค์เราเราชัดเจนว่าเราจะใช้ภาพในเว็บไซต์ ต้องการโหลดไว ๆ และรองรับการใช้งานของคนส่วนใหญ่ การเลือกใช้ WebP นั้นจึงเป็นตัวเลือกที่ดี
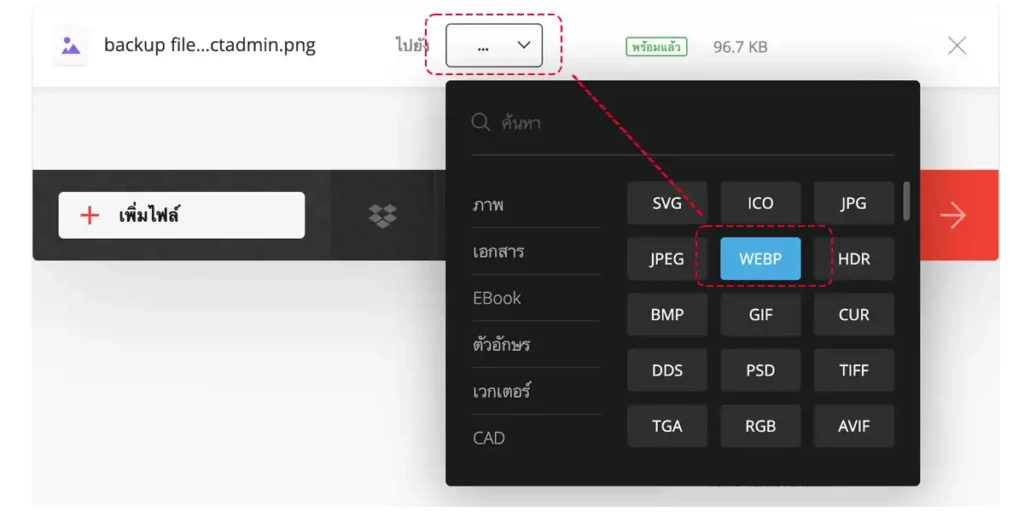
เราสามารถแปลงไฟล์รูปภาพให้เป็น .webp ก่อนที่จะอัพโหลดขึ้นไปใช้งานบนเว็บไซต์ โดยใช้เครื่องมือแบบออนไลน์ ซึ่งมีหลายเว็บมาก ๆ ลองค้นหาด้วยคำว่า “jpg to webp” หรือ “png to webp” ผลลัพธ์ก็จะขึ้นมาเพียบเลย ส่วนตัวผู้เขียนนั้นชอบเว็บนี้มาก ๆ เพราะว่าใช้งานง่ายและแปลงไฟล์ได้หลากหลาย ครบในเว็บเดียวเลย

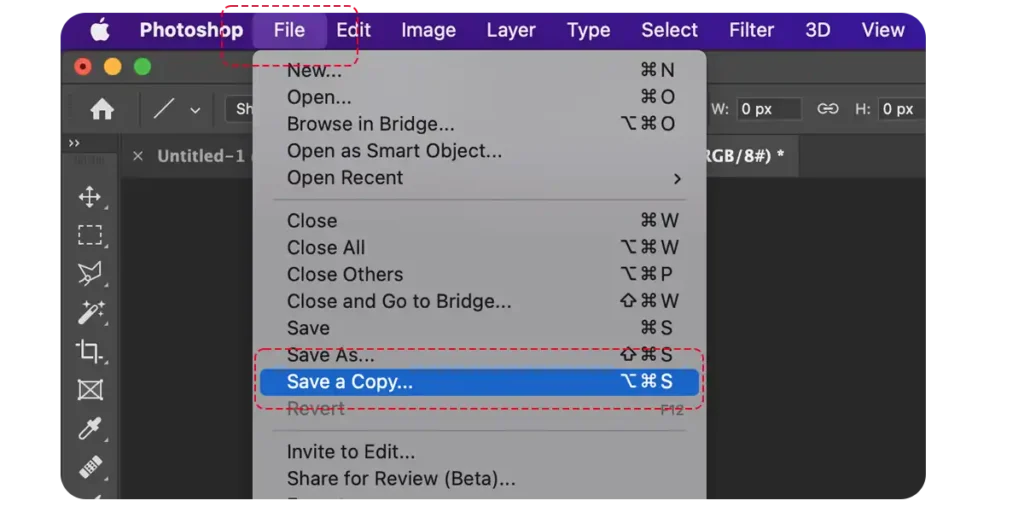
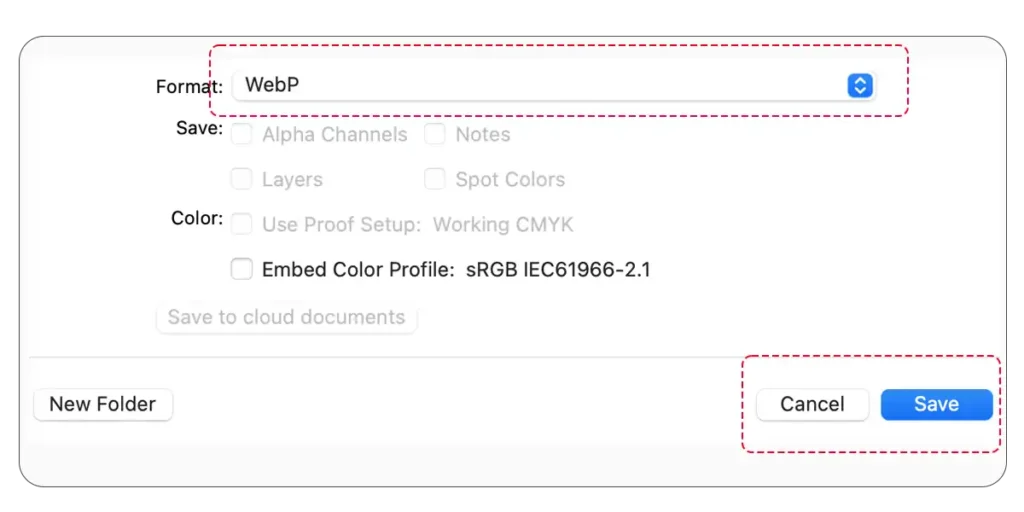
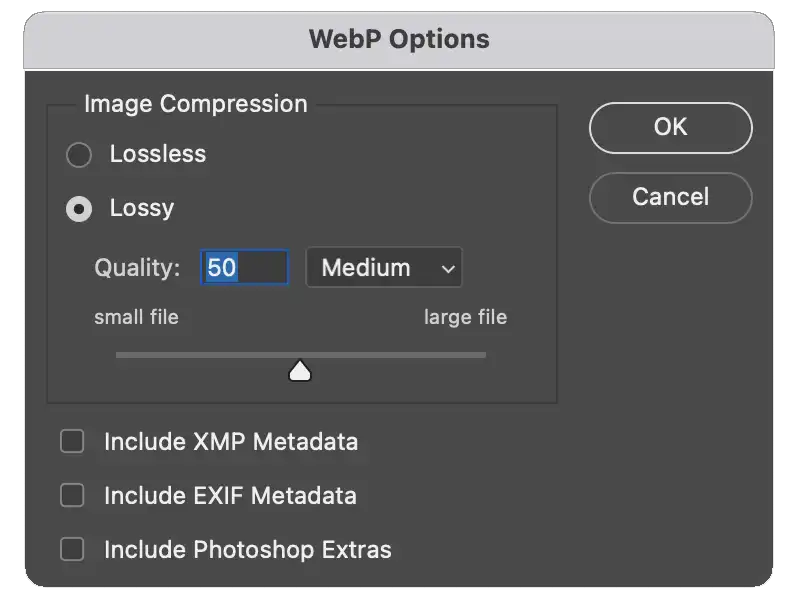
ข่าวดีสำหรับใครที่ใช้งาน Photoshop กันอยู่แล้่ว ล่าสุดเมื่อช่วงเดือนกุมภาพันธ์ 2022 ที่ผ่านมา Photoshop เวอร์ชัน 23.2 รองรับการใช้งานไฟล์ประเภท WebP อย่างเต็มรูปแบบ เราไม่ต้องลงปลั๊กอินอะไรเองเพิ่มให้ยุ่งยากแล้ว หากใครที่อัพเดทแล้วก็จะสามารถใช้งานได้เลย เราลองไปทดสอบกัน



เมื่อเราแปลงไฟล์ภาพหรือ Save ภาพเป็น WebP เสร็จเรียบร้อยแล้ว สามารถนำไปใช้งานอัพโหลดขึ้นเว็บไซต์ของเราได้เลย
เป็นอย่างไรกันบ้าง หากคิดว่าบทความของเราเป็นประโยชน์ สามารถสนับสนุนเราได้ง่าย ๆ ด้วยการแชร์บทความนี้ไปให้เพื่อน ๆ ของเราได้อ่านกัน ไม่ว่าจะเป็นทาง Facebook , Line หรือทางช่องทางการสื่อสารที่ท่านถนัด ขอให้มีความสุขและสนุกกับการทำเว็บไซต์ไปกับเราครับ